Кому удавалось победить IE?
Строю горизонтальную менюшку при помощи элементов текстового списка.
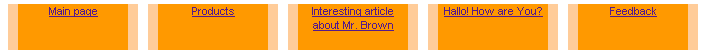
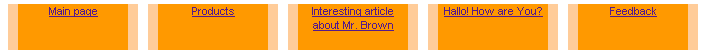
Сейчас она такая:

А нужно, чтобы текст в блоках был по центру. По горизонтали - не проблема. А вот как сделать центрирование по вертикали?
[HTML]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head>
<title>Vertical align MIDDLE</title>
<style type="text/css">
body {font: 11px Arial, Helvetica, sans-serif;}
ul, li { list-style: none outside none;}
ul {padding: 0;}
li {float: left; background-color:#FFCC99; margin: 0 10px 0 0; width:130px;}
a {display: block; background-color:#FF9900; height: 46px; text-align:center;}
.left {padding-left: 10px;}
.right {padding-right: 10px;}
</style>
</head>
<body>
<ul>
<li><div class="left"><div class="right"><a href="#">Main page</a></div></div></li>
<li><div class="left"><div class="right"><a href="#">Products</a></div></div></li>
<li><div class="left"><div class="right"><a href="#">Interesting article about Mr. Brown</a></div></div></li>
<li><div class="left"><div class="right"><a href="#">Hallo! How are You?</a></div></div></li>
<li><div class="left"><div class="right"><a href="#">Feedback</a></div></div></li>
</ul>
</body>
</html>
[/HTML]


















 Линейный вид
Линейный вид
